何年か前に Google Tag Manager を触ってた時の UI のまま覚えていて手順でコンテナーを作ろうとしたが、すっかり変わってしまった
新しくなった UI でコンテナー作成とコンテナーの ID を確認する方法がわかったので、その手順をまとめる
コンテナーの作成
まず、Google Tag Managerのページに遷移し、サインインする
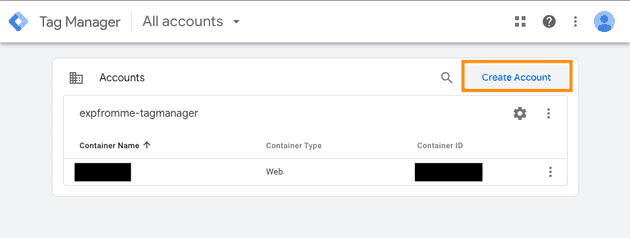
表示される画面のCreate Accountをクリックする
アカウントは、基本的に 1 つあればそのアカウント内で複数のコンテナーが作れる
コンテナーに関しては後述する
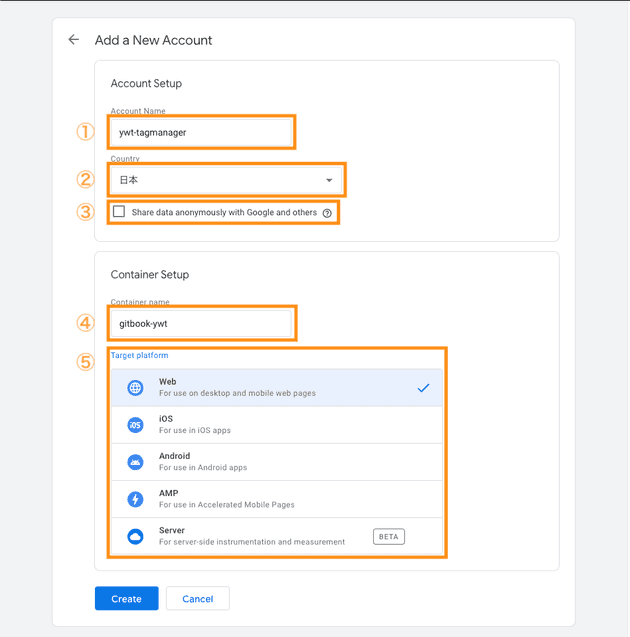
アカウント作成ページでは以下の 5 つの項目を埋める
- ユーザーが識別するためのアカウント名
- アカウントを所有する組織の国
- Google に匿名でデータの共有を有効/無効にする
- コンテナーの名前
- コンテナーののプラットフォームの種類
コンテナーとは、特定の目的を持つ複数のタグを一元管理するための仕組みの単位を指す
ウェブサイトで取得したタグであればWebを選択し、アプリケーションでの挙動でタグを取得したいのであれば、iOS、Androidを選択する
選択が終わったら、Createをクリックする
コンテナー ID を確認する
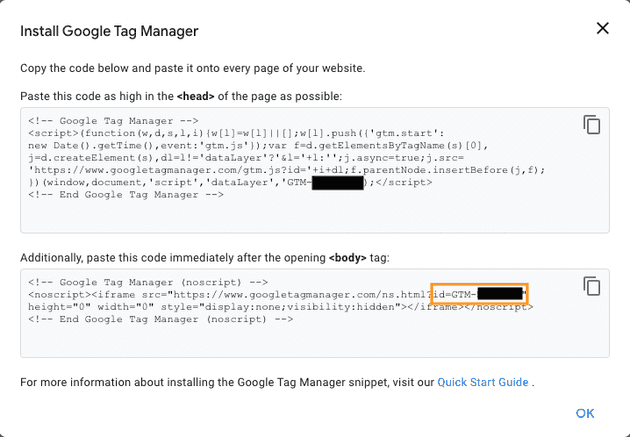
コンテナーを生成すると、最初に Google Tag Manager で使うための ID を表示してくれる
オレンジの枠に書かれているGTM-からはじまる文字列が、よくGTM の ID、GTM コンテナーの IDと呼ばれる ID である
一般的な HTML のページであれば、スクリプトをコピーしてheadタグに貼り付ければ動作するだろう
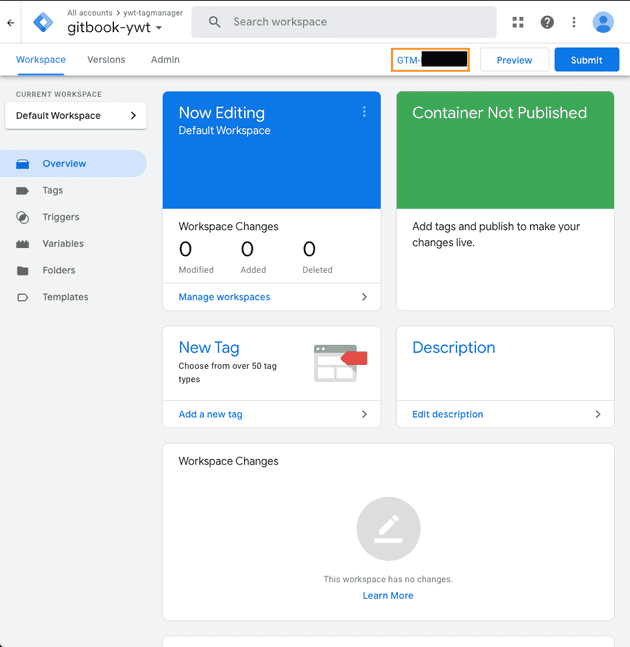
OK ボタンをクリックすると、以下の画面が表示される
もし、再度GTM の IDを確認したいのであれば、このページのオレンジの枠で囲ったところをクリックすると、表示してくれる
さいごに
Gatsby.JSとかHugoとかのようなフレームワークを使う場合は、別途ライブラリを使う可能性があるので、公式ページから探してみるほうがいいと思った