YWT ページのビュー数を計測するため、Google Analytics で新しくアカウントを作ったが、UA のトラッキング ID を閲覧するためのプロパティが生成されず、困っていた
どうやら、2020 年 10 月 14 日以降に Google Analytics を設定すると「Google Analytics 4」というプロパティが作られるみたいで、以前まで覚えていた手順では UA のトラッキング ID が取得できなかった
Google Analytics 4 の仕様が加わり、新しくなった Google Analytics で UA のトラッキング ID を確認するまでの手順をまとめる
アカウントとプロパティの作成
まず、Google Analyticsのページに遷移し、サインインする
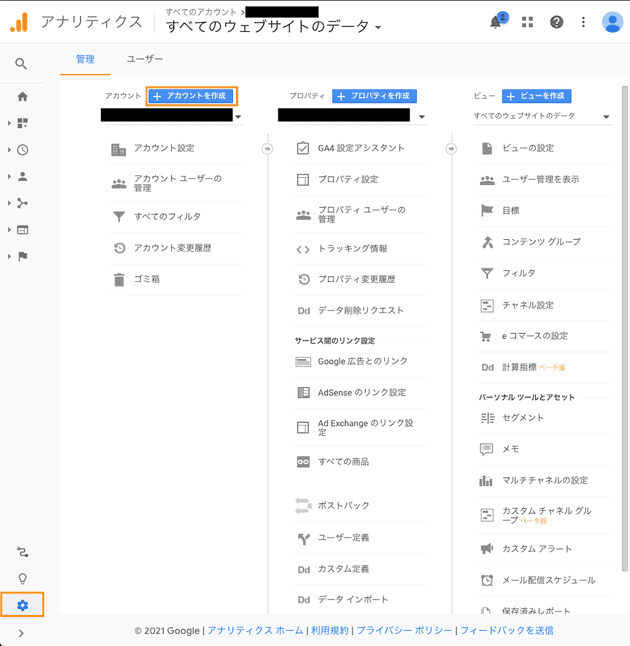
画面が変わったら、 ⚙ > アカウント作成 をクリックする
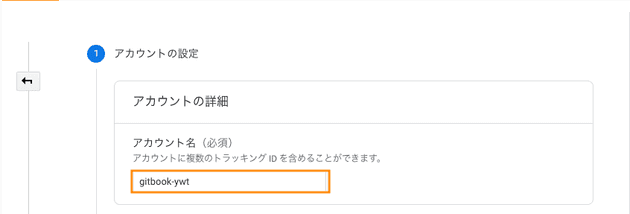
アカウント作成ページに遷移したら、アカウント名を決める
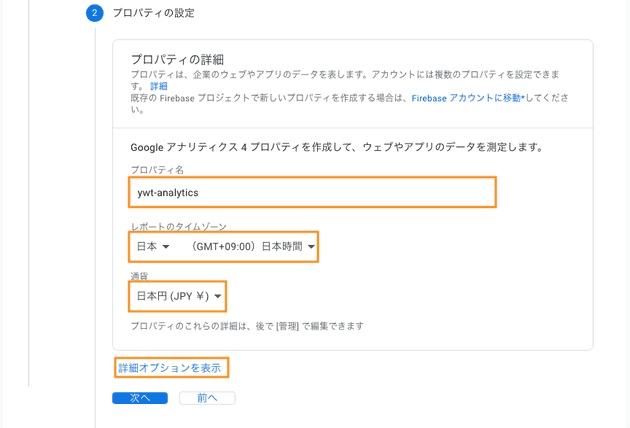
次に、プロパティの詳細を設定する
ここではプロパティ名、Google Analytics で取得した情報をレポートしてくれるタイムゾーンなどが指定できる
この時点で、基本的には Google Analytics 4 のみ生成する
なので、追加で UA(ユニバーサルアナリティクス)も生成するために「詳細オプションを表示」をクリックする
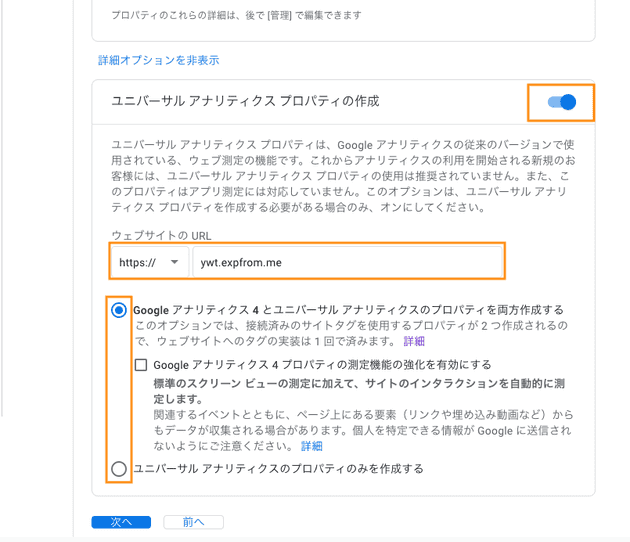
詳細画面で UA を使うウェブサイトの URL を書き込み、プロパティを生成するオプションが選択できる
選択肢としては、「UA のみ生成」と「Google Analytics 4 と UA を生成」がある
ここで UA のみを選択してもいいが、今後 UA が廃止されたり Google Analytics 4 の機能が強化されたりする可能性があるため、両方とも生成するように選ぶ
設定が終わったら、次へをクリックする
ビジネス情報と Google Analytics 利用規約などをひととおり記入し、設定を終えると指定したアカウント名/プロパティ名(Google Analytics 4)が選ばれた状態になる
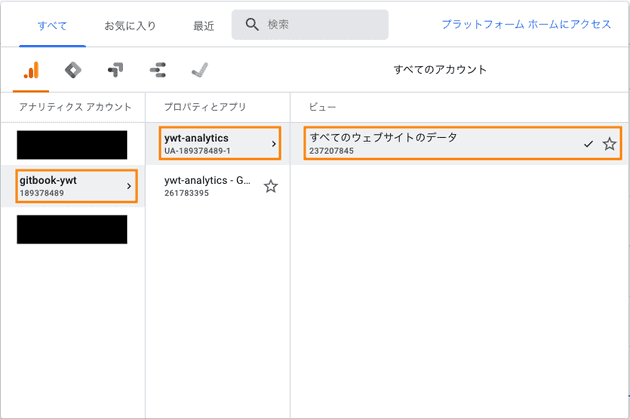
UA のプロパティをみるために、すべてのアカウントから設定したアカウント名/UA のプロパティのビューを選択する
トラッキング ID を確認する
UA プロパティに切り替わったら、 ⚙ > 管理 > トラッキング情報 > トラッキングコード の順で項目をクリックする
プロパティの詳細画面に切り替わり、トラッキング情報が表示される
オレンジの枠に書かれているのがトラッキング IDである
一般的な HTML のページであれば、グローバル サイトタグのスクリプトをコピーしてheadタグに貼り付ければ動作するだろう
さいごに
GTM のときと同様、Gatsby.JSとかHugoとかのようなフレームワークを使う場合は、別途ライブラリを使う可能性があるので、公式ページから探してみるほうがいいと思った